FeedbackChimp allows users to personalize their post creation forms to collect additional information from end users. By customizing fields in the post form, users can tailor the feedback submission process to better suit specific requirements and gather valuable details.
How to Customize Existing Post Form
To begin customizing your post form, follow these steps:
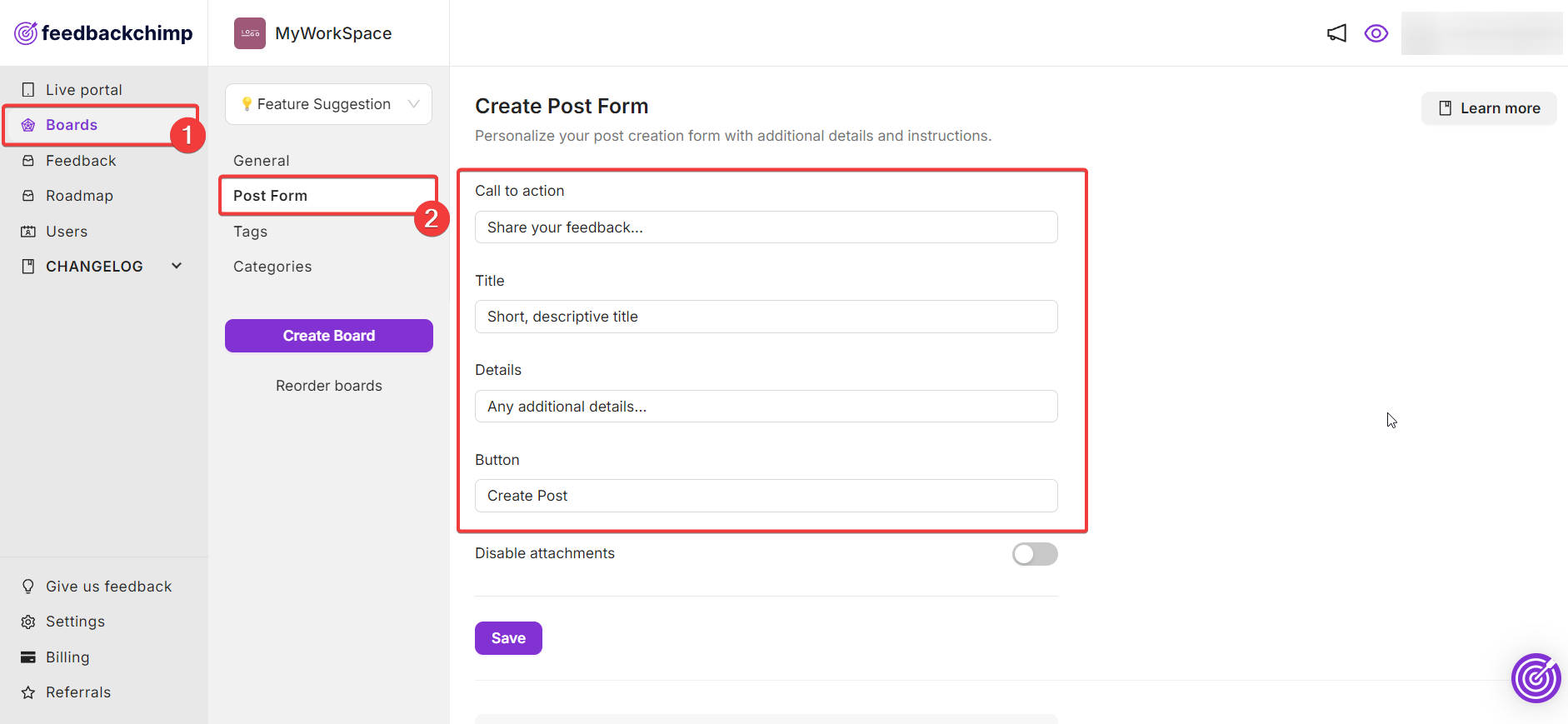
- From the dashboard, go to Boards--> Post Form.
- You can edit the existing fields in the post form, including:
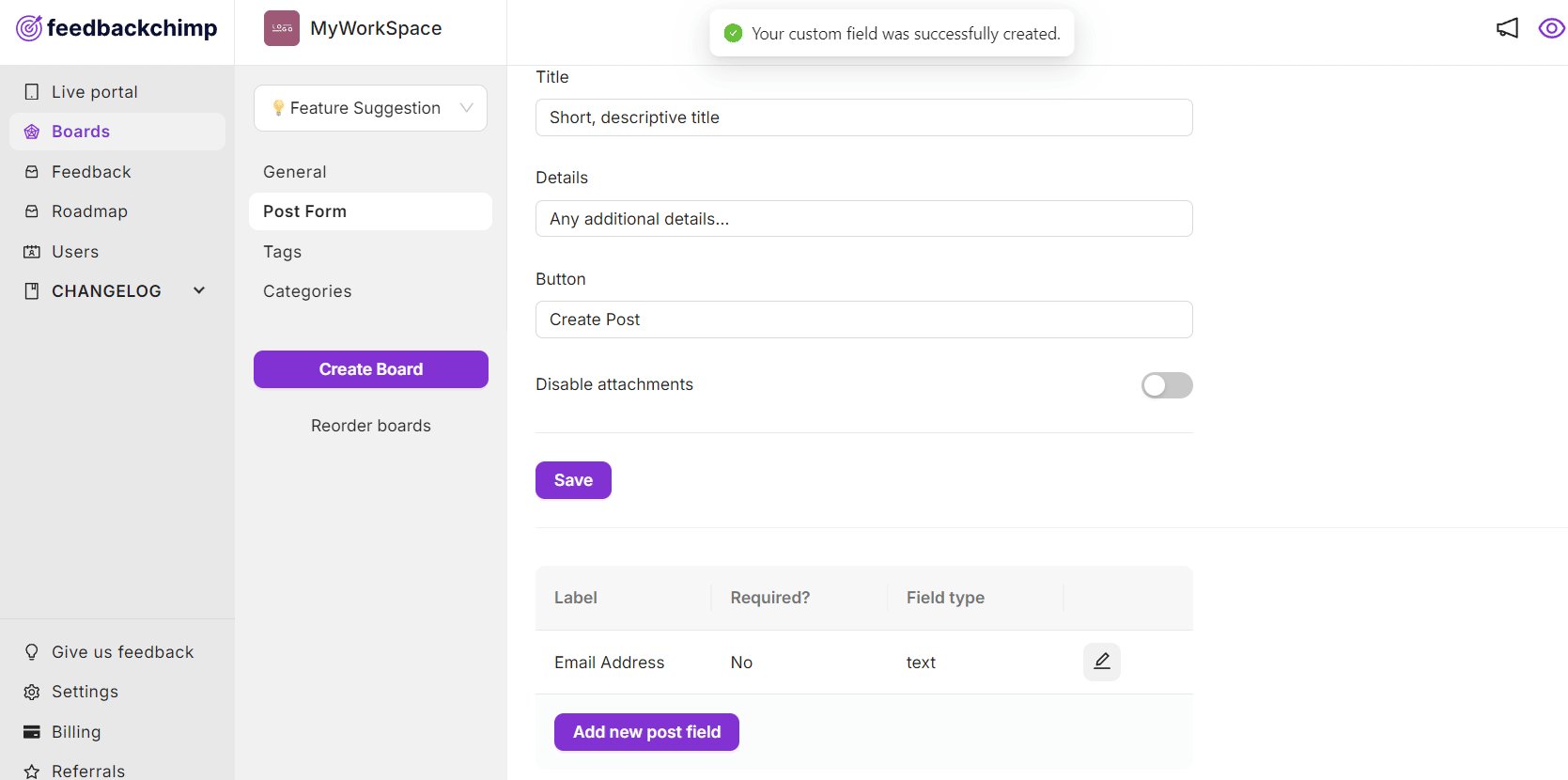
- Call to Action: Change the text to provide specific instructions or a message.
- Title: Customize the label for the title field as needed.
- Description: Adjust the description field to guide users on what information to provide.
- Button Text: Modify the button text to better reflect the action, such as "Submit Feedback" or "Post Idea."

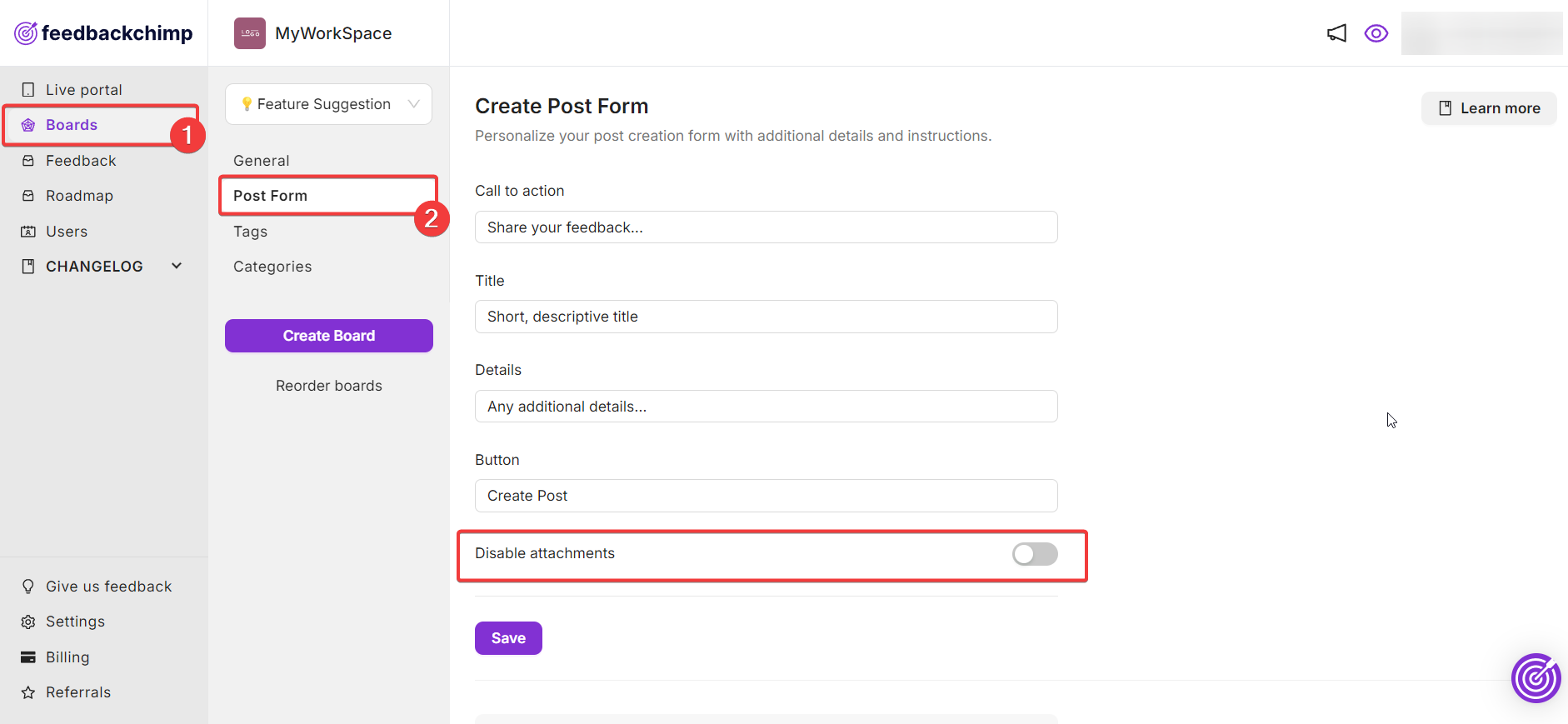
From here, you can also choose whether to allow users to add attachments by toggling the attachment option. After making your changes, click Save to apply your new settings.

How to Customize Post Form With New Fields
You can also further personalize the post form with new custom fields. Follow the steps given below to do this.
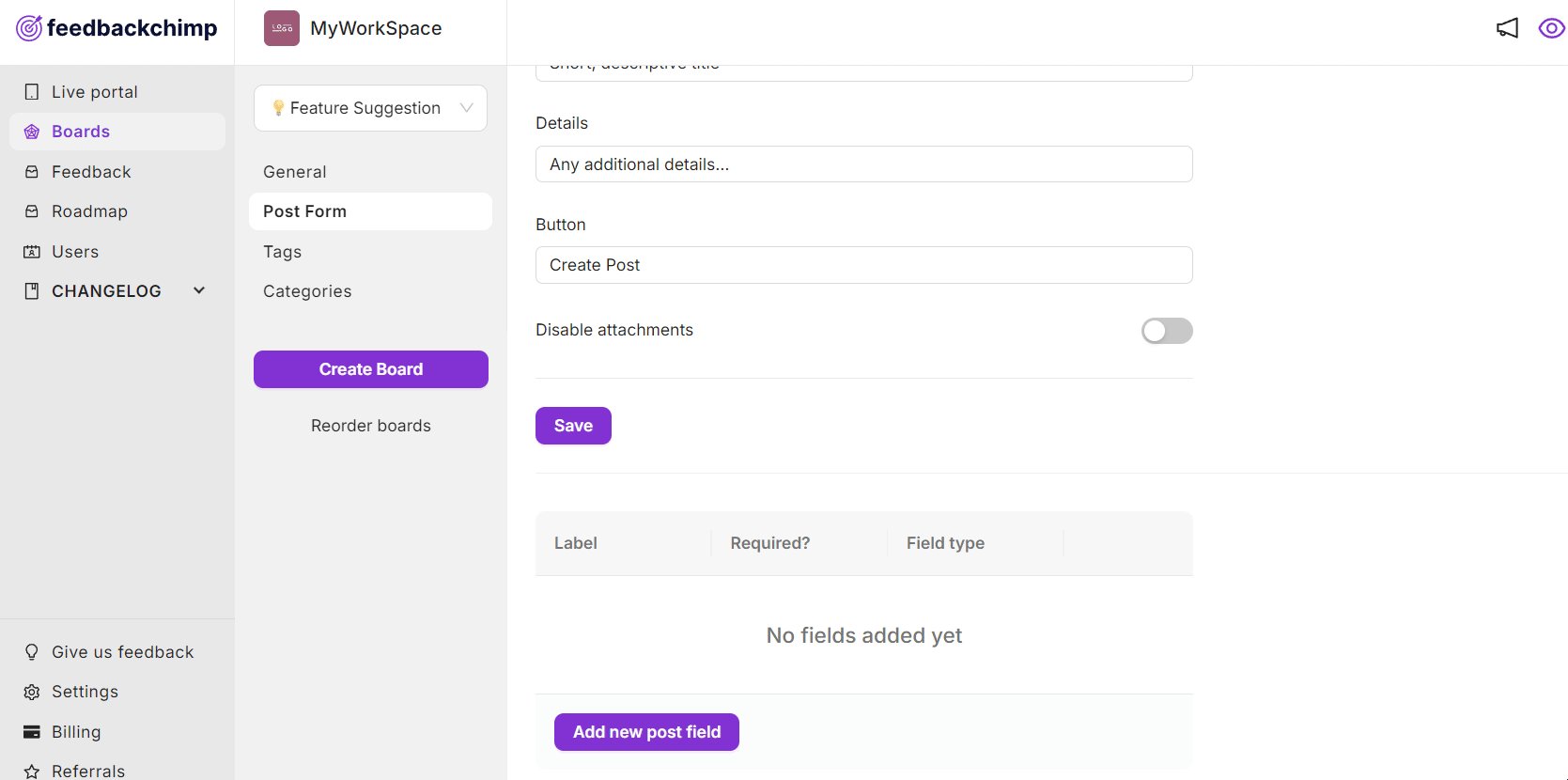
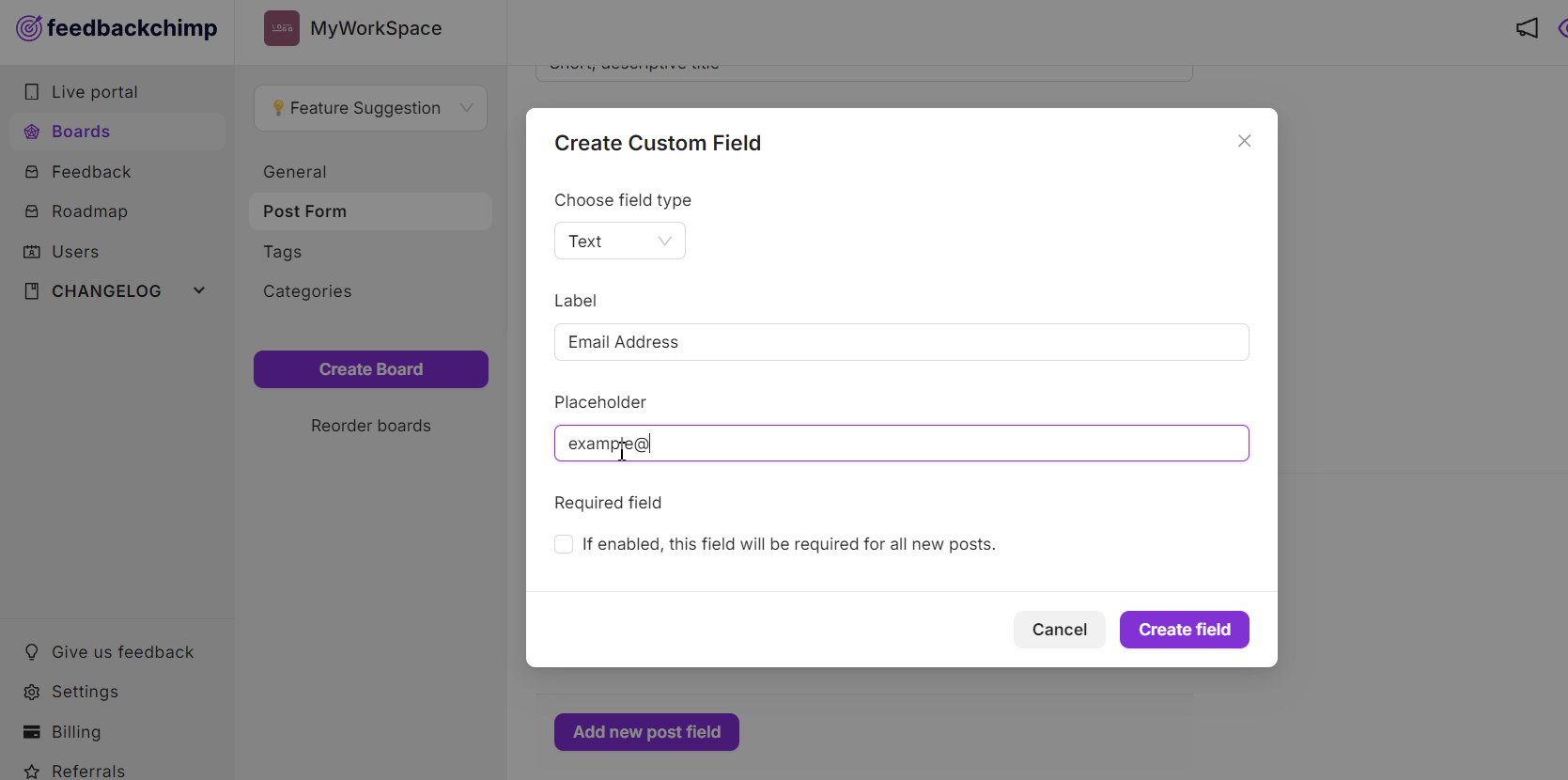
- Scroll down and click the Add New Post Field button to create additional fields for your post form.
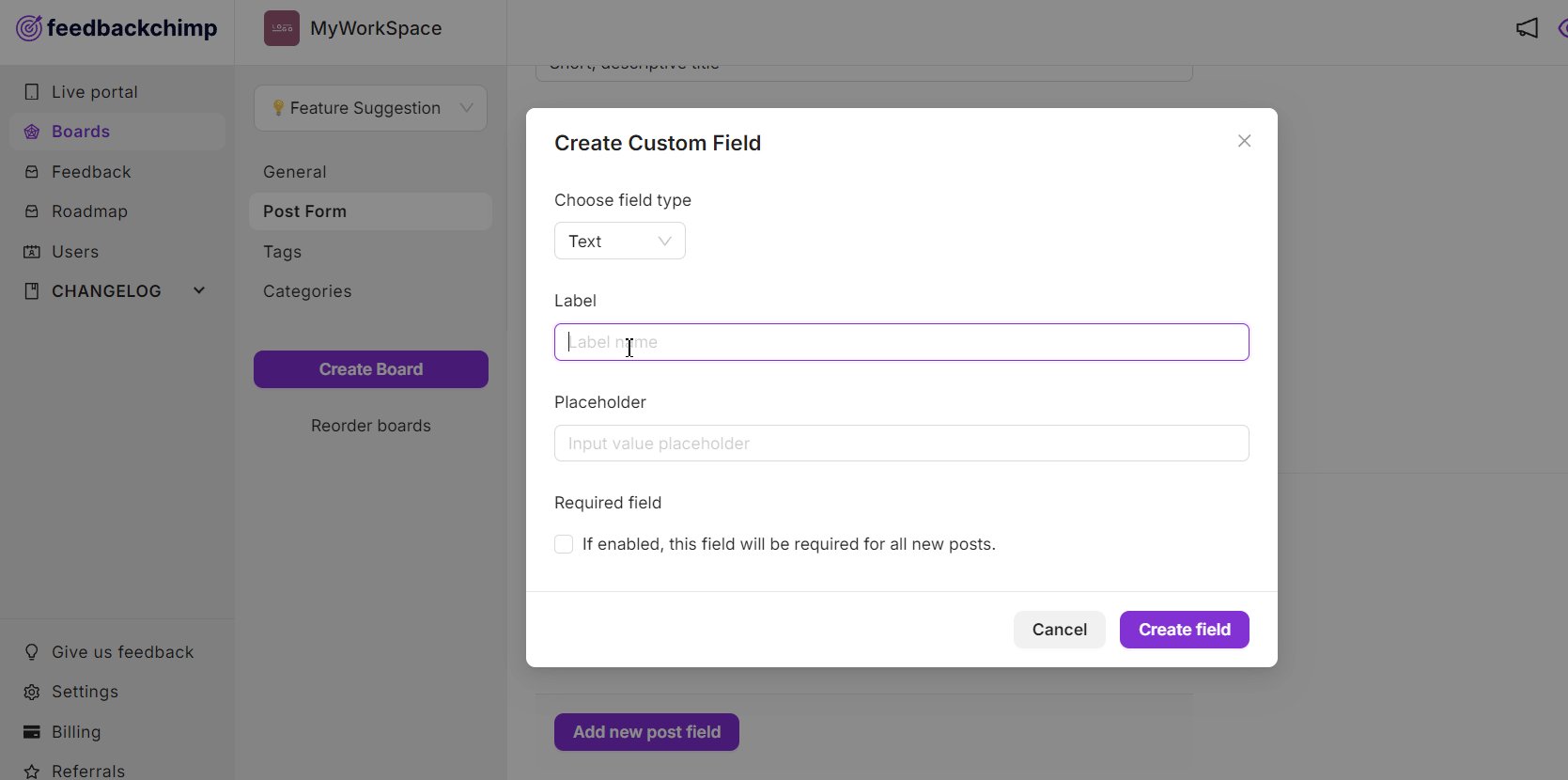
- In the popup, click on 'Choose field type' and select the type of input field for the post from the dropdown list of options.
- Add a label and placeholder value to your form.
- Enable or disable the 'Required field' checkbox as needed.
- Click on 'Create field' button when you are done.

💡 For ideas on how to choose a 'Field Type', follow the guide below:
- Text: Collect short, single-line responses.
- Multiline: Use for longer responses requiring multiple lines.
- List: Create a dropdown or selection list for users to choose from predefined options.
- Number: Collect numerical data.
- Field Name: Enter a name for the custom field, which will serve as the label on the form.
- Placeholder Value: Optionally, add placeholder text to give users an example or hint.
Example Use Cases for Custom Fields
Customizing post forms can help capture specific feedback insights, such as:
- Request Urgency: Use a List field with urgency options like Low, Medium, or High.
- Feature Details: Add a Multiline field for users to elaborate on a feature request.
- Version Number: Use a Number field to collect the app version associated with the feedback.
By personalizing your post forms, you create a more guided experience that collects the precise data you need to improve products or services.
For additional assistance or inquiries, please reach out to Customer Support.
